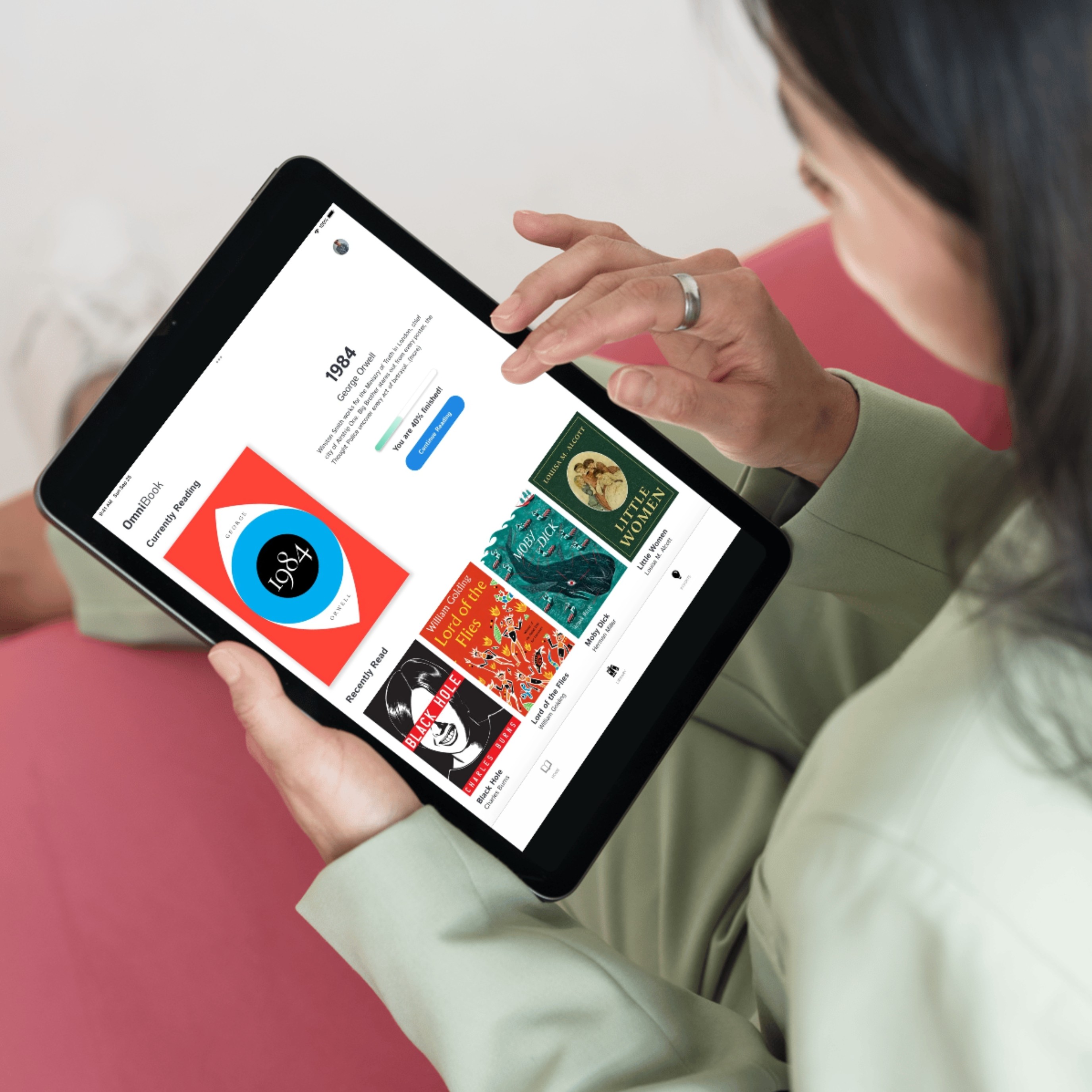
Overview
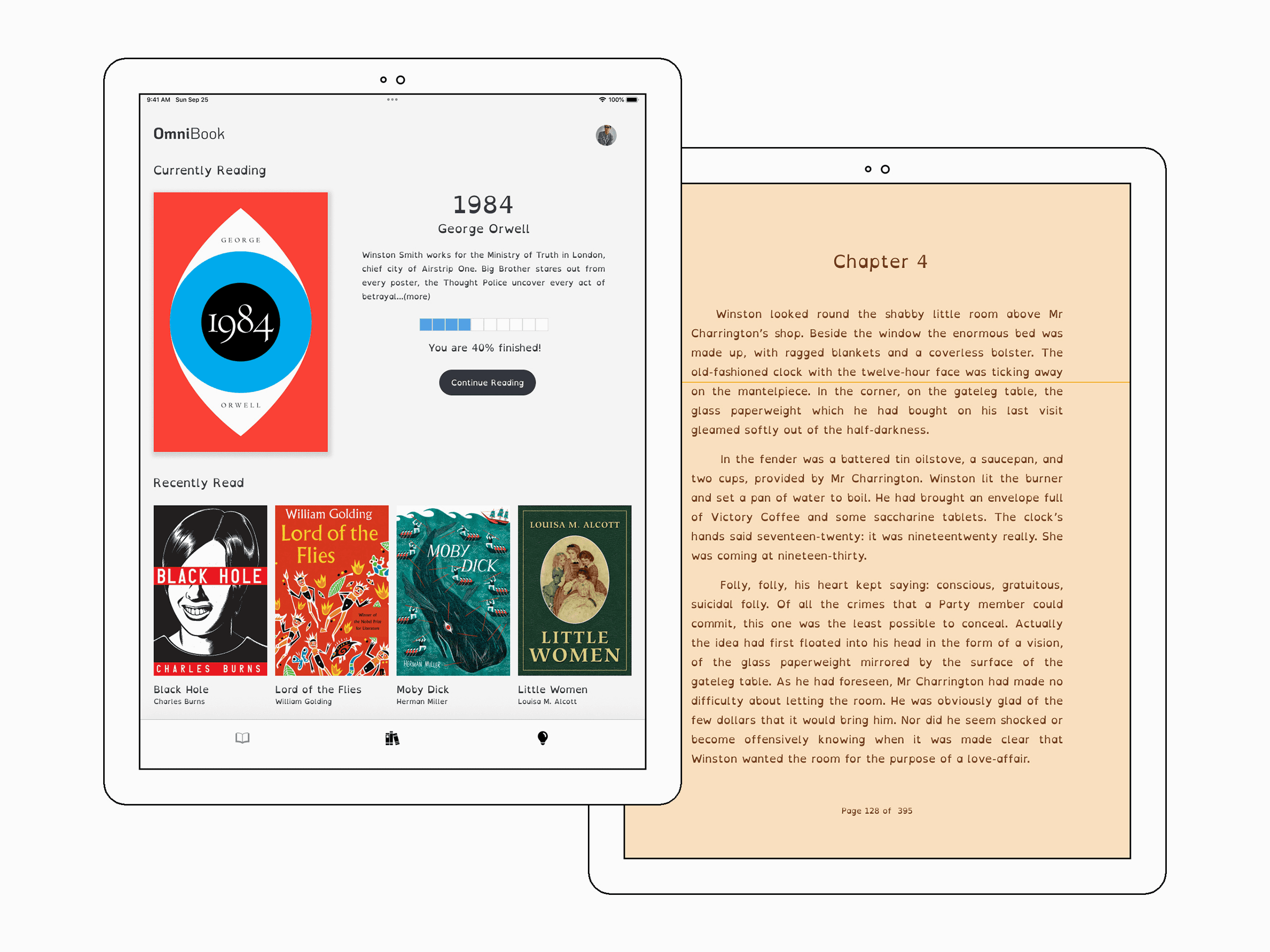
OmniBook is a responsive e-reader app designed to provide a customizable reading experience, focusing on the needs of neurodivergent individuals.
OmniBook was developed as part of my Master's thesis in the Visual and Experience Design program at the University of Europe for Applied Sciences.
Background
Cognitive impairments affect about 15% of the global population, with many neurodivergent individuals facing significant reading difficulties. This highlights the need for inclusive and specialized e-reader solutions. Although e-readers can improve reading experiences for neurodivergent people, current designs often lack inclusivity and fail to address their unique challenges.

The Challenge
Create an e-reader app that offers exceptional accessibility and customization for neurodiverse individuals, including those with ASD, ADHD, Dyslexia, and Dyscalculia, addressing limitations in current e-reader apps.
My Solution
Implement various modes in the e-reader app, with personalized profiles for different neurodiverse conditions. These profiles will address specific challenges, improving the reading experience for users.
Understanding the Users
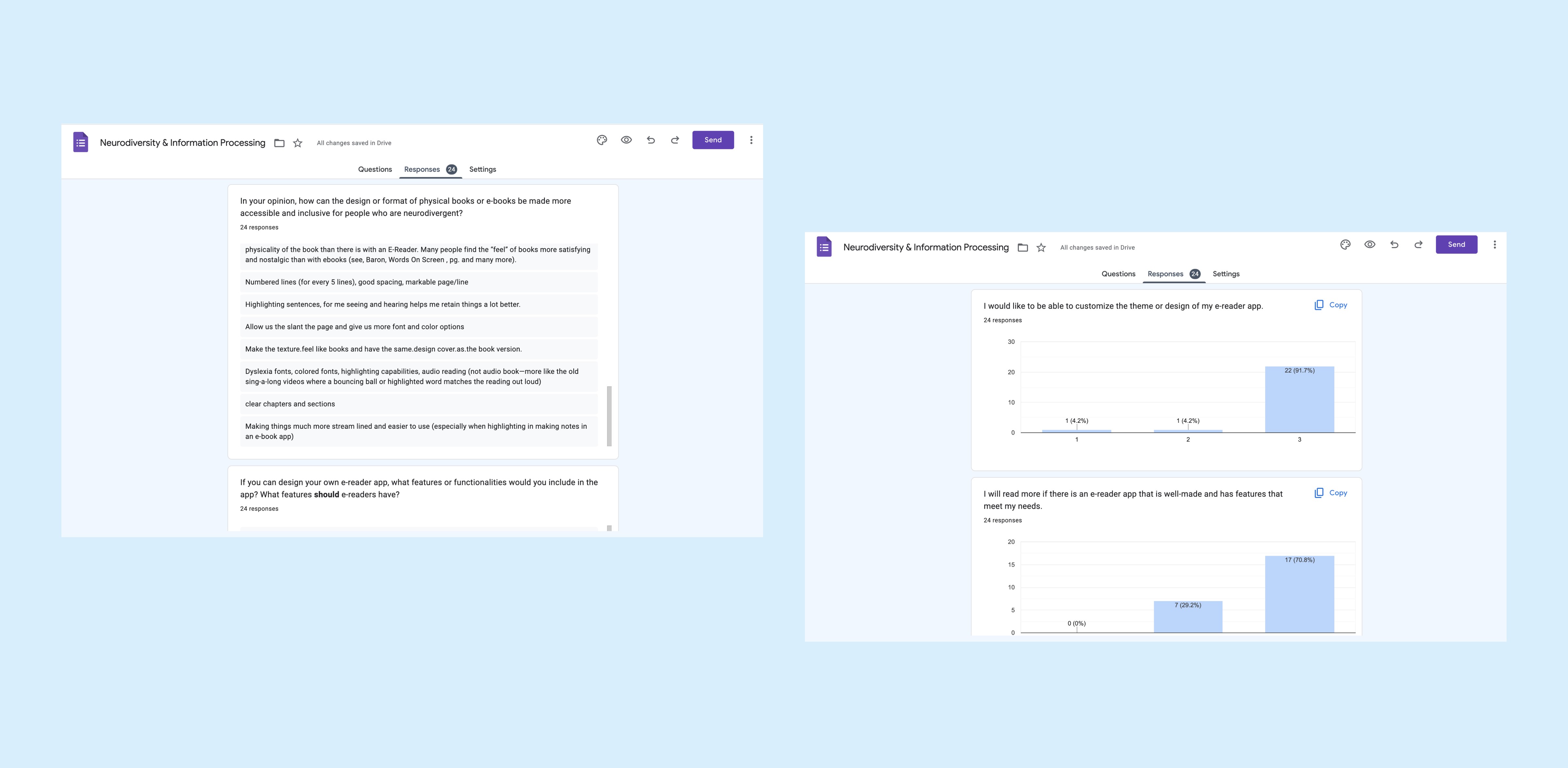
For this project's success, focusing on user-centered design was crucial. This meant conducting extensive user research. Understanding the users involved thorough desk research on neurodiversity and reading impairments, along with interviews and surveys. Key questions explored during this process included:

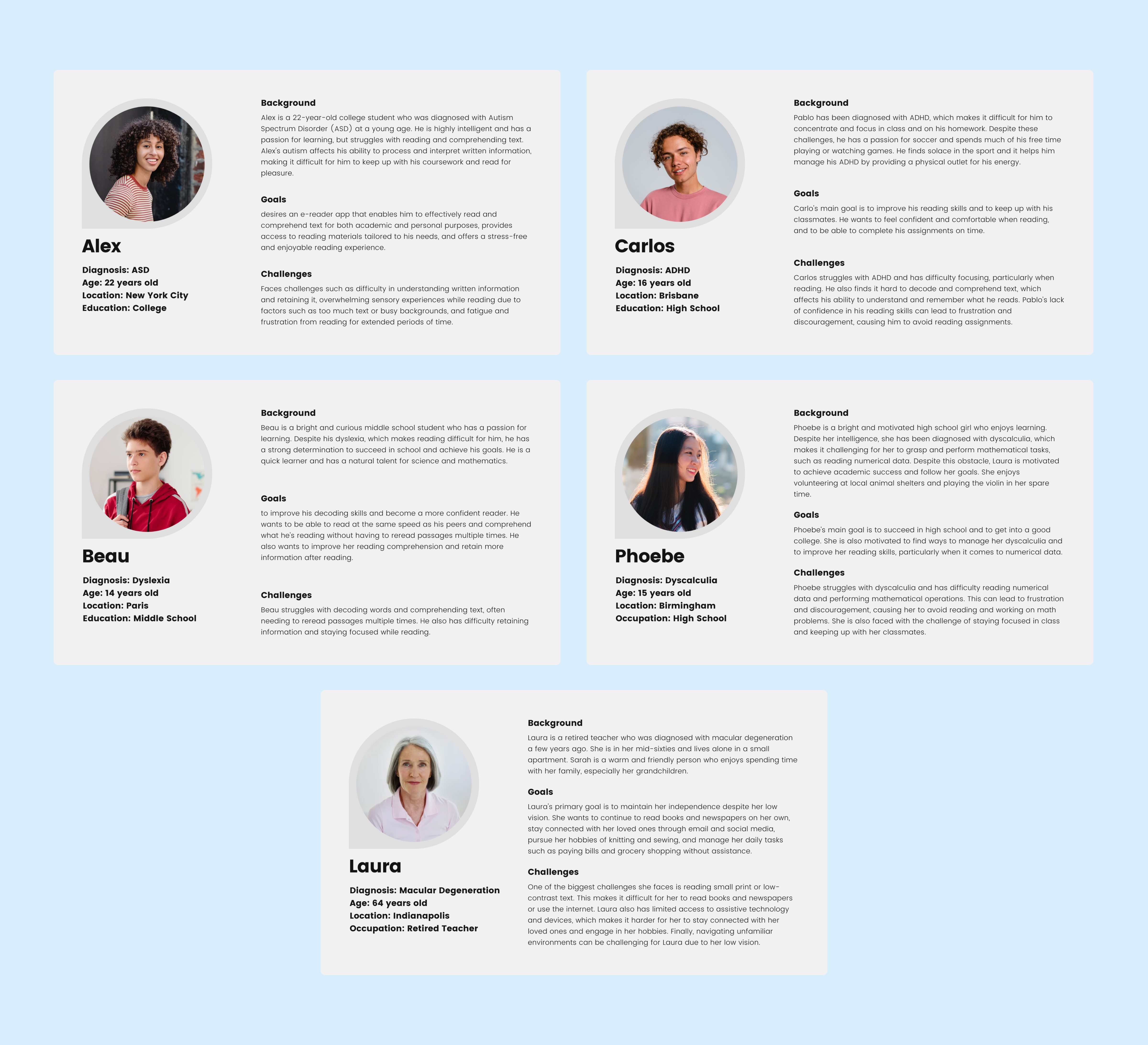
Based on my research, I created five user personas. Four of them correspond to specific neurodiverse conditions, and the fifth represents individuals with low vision. Although low vision isn't considered neurodiverse, it's important in shaping the reading experience and was a key focus of my project.

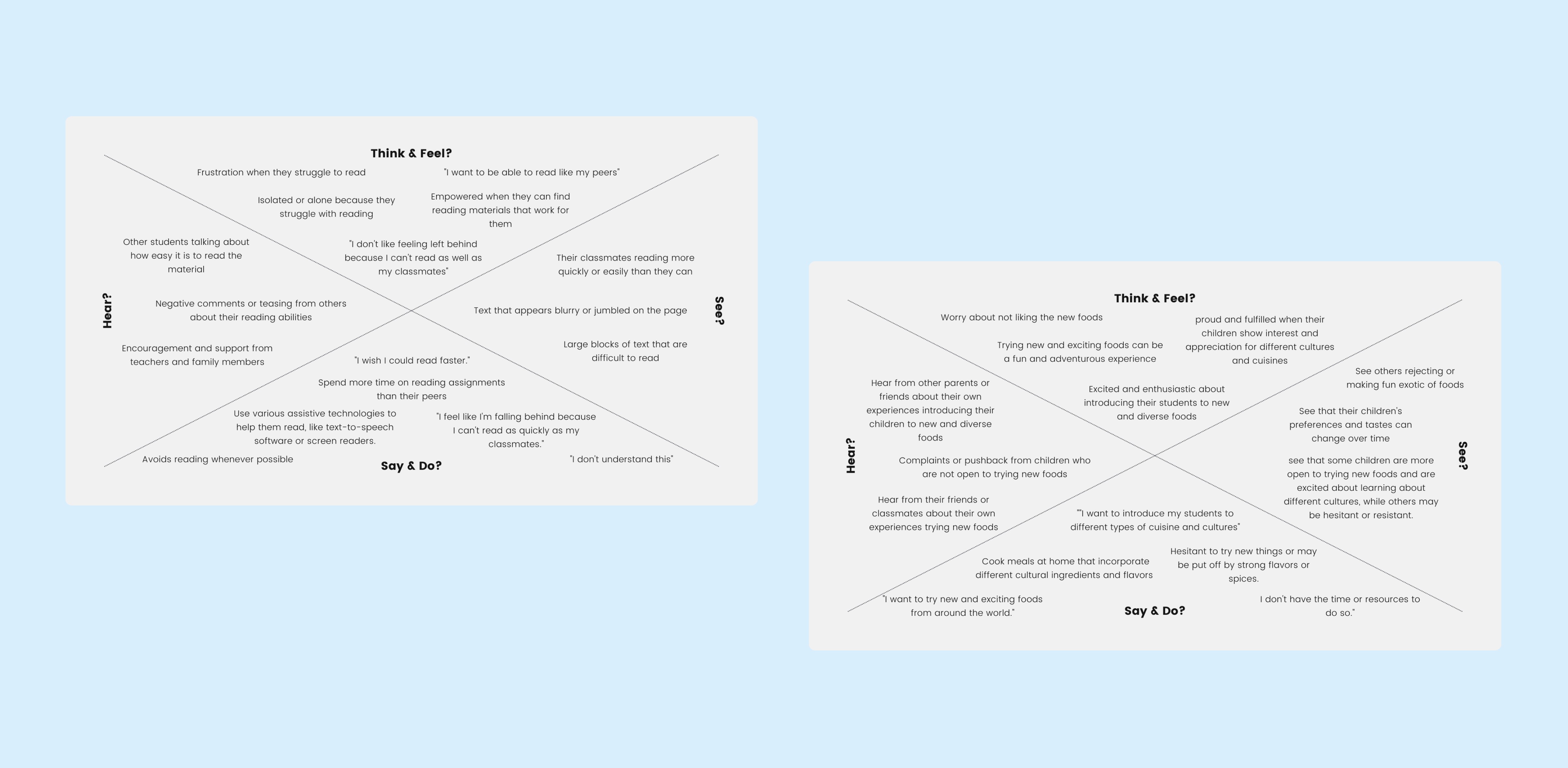
In addition to user personas, empathy maps were created using data from interviews, surveys, and research. These maps reveal the emotions, thoughts, and behaviors of each persona, guiding design choices based on a deep understanding of their experiences.

Key Insights
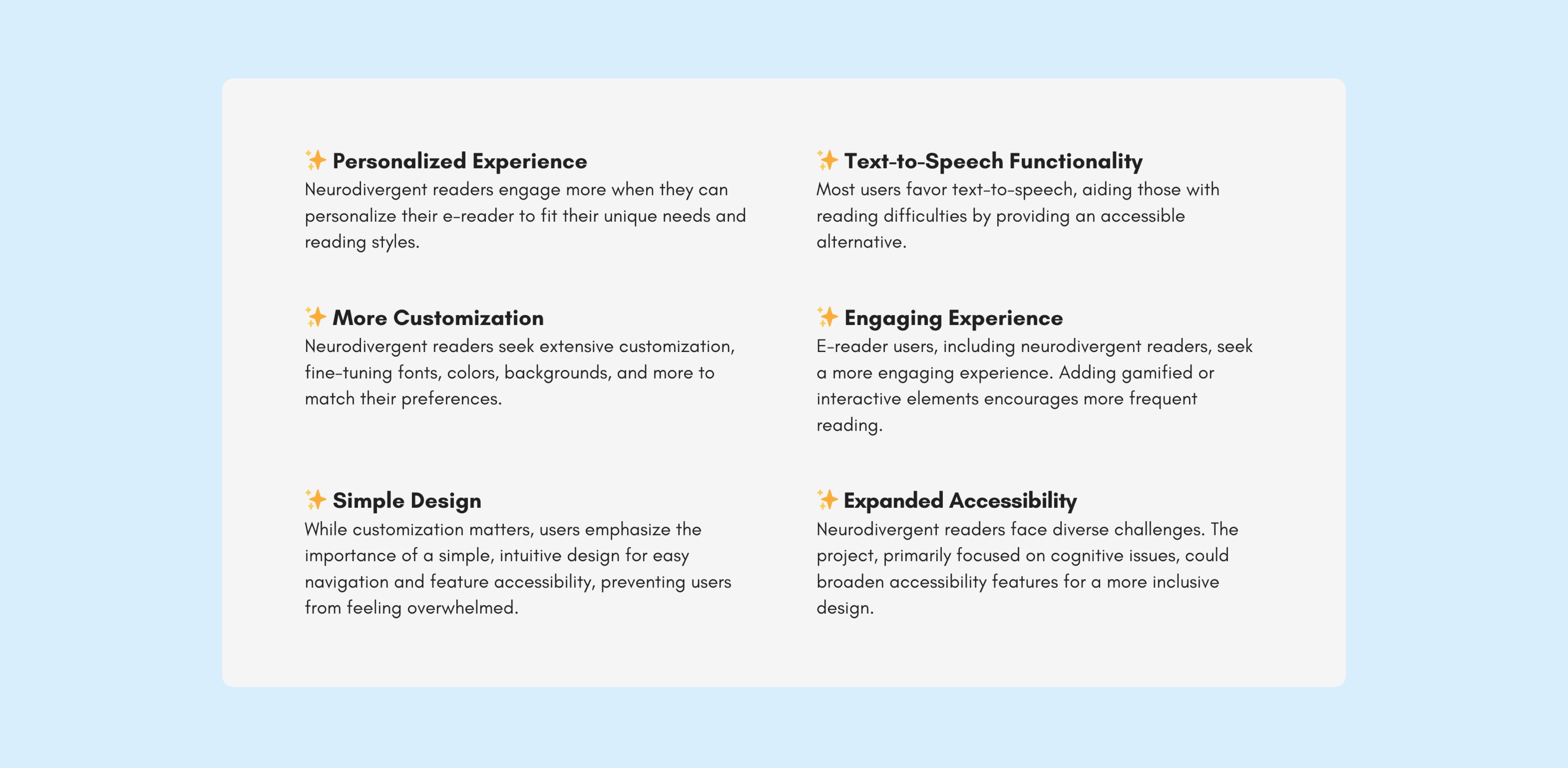
I have identified six key insights through my user research and understanding of neurodivergent readers. These insights have guided me in determining which features or elements to prioritize or consider while designing the app. Let's delve into these insights in greater detail:

Competitive Analysis
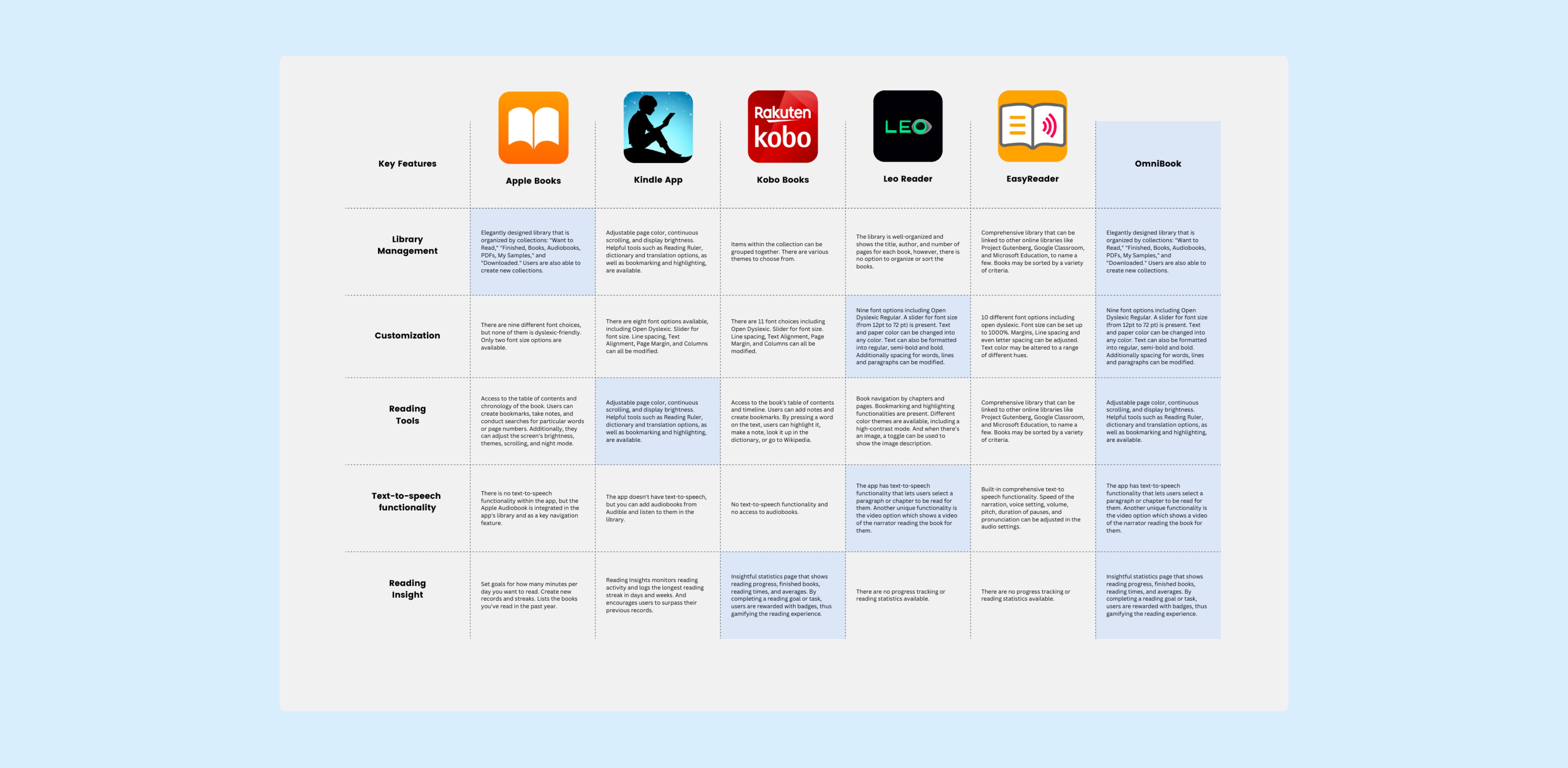
I analyzed five popular e-readers to understand how they addressed design challenges and inclusivity. I compared key features, noting standout strengths to inform the integration of similar features into my app, OmniBook.

Wireframing
Guided by essential features for my app's UI, I created wireframes, serving as a blueprint for the final design with a focus on simplicity and intuitiveness.

Prototyping and User Testing
After creating wireframes, I developed an interactive, low-fidelity prototype. I invited users and advisors to test basic functions and navigation, gathering feedback. I addressed identified issues and suggestions, enhancing the app's user interface accordingly.

Key Features
In response to the valuable user insights, the OmniBook app incorporates a range of key functionalities designed to enhance the reading experience for neurodivergent individuals and other users alike. These functionalities have been thoughtfully developed to address specific needs and preferences, promoting inclusivity and accessibility:
Personalized Experience
For a personalized experience, the app includes a brief onboarding questionnaire. It asks about the user's reading challenges and preferences, helping the app adapt to their needs. Users can also customize their settings for a truly personalized experience.


More Customization
Omnibook offers customizable text settings like font size, font color, and line spacing. Users can access and modify these settings, along with reading tools such as a dictionary and translation feature, all within a user-friendly dropdown menu in reading mode.
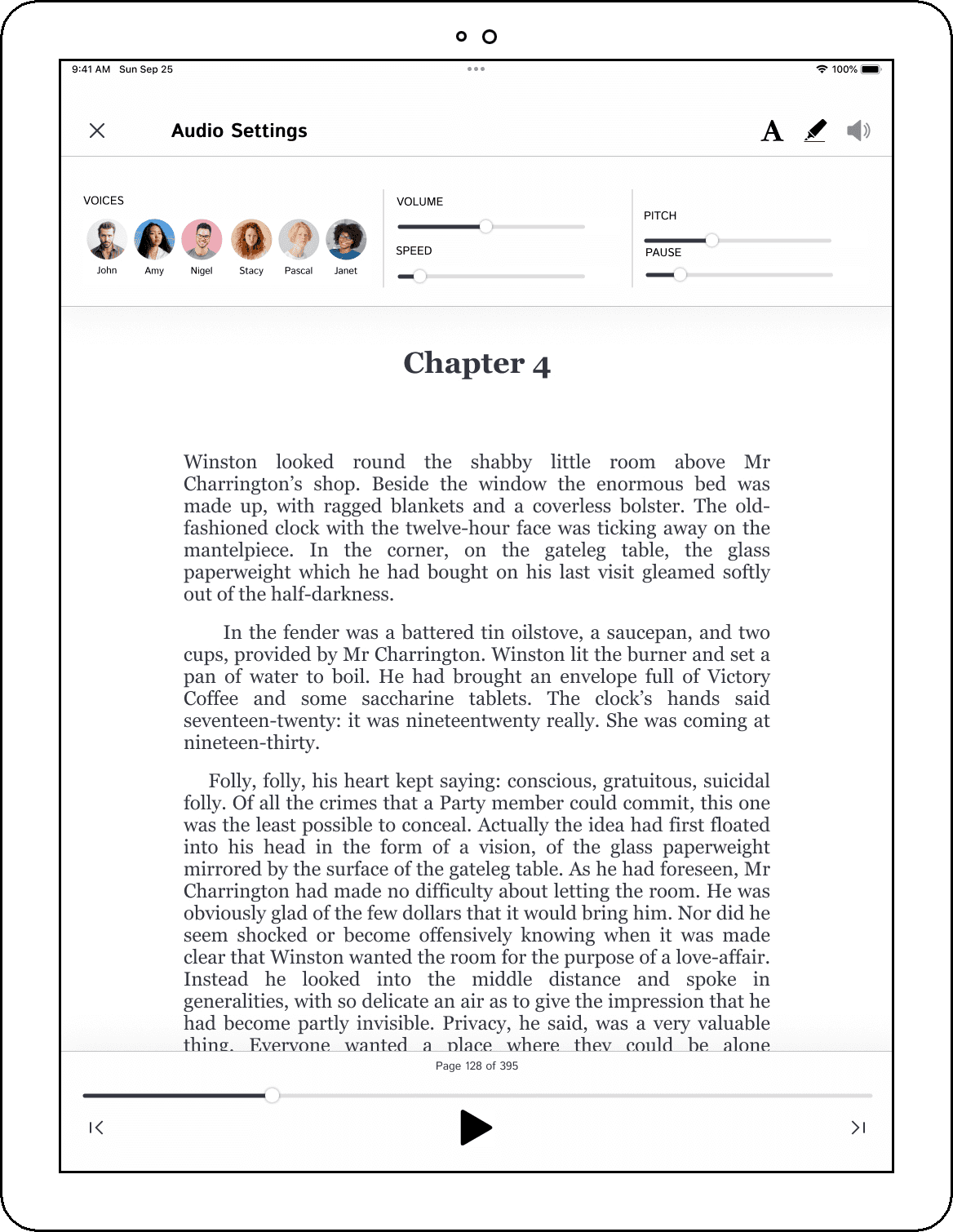
Text-To-Speech Functionality
The highly requested text-to-speech (TTS) feature is now seamlessly integrated into reading mode. Press the play button to initiate reading for the entire page or selected text. The audio settings menu offers various customization options, including voice selection and adjustments for volume, pitch, and reading speed.


Engaging Experience
Omnibook also includes a gamified aspect to promote and engage users in reading. Users can earn badges upon reaching milestones, such as completing 5 books or maintaining a reading streak. Additionally, the platform tracks the user's reading progress.
4 Unique Modes
I developed Omnibook with a focus on addressing the unique reading challenges experienced by neurodivergent individuals. To tackle this design challenge, I adopted
a multi-modal approach, providing dedicated reading modes tailored to various conditions to enhance their reading experience.
ASD Mode
The ASD mode features muted colors, larger and labeled icons, wider margins, and increased line spacing. This design reduces visual overload, promoting a more comfortable and enjoyable reading experience.


ADHD Mode
ADHD mode aids in effective reading and focus with a clean sans-serif font, larger text, and extra line spacing, reducing distractions. A line highlight feature guides readers through the text, enhancing engagement.
Dyslexia Mode
Dyslexia mode, tailored for easier reading for individuals with dyslexia, offers dyslexic-friendly font, larger text, and increased line spacing to reduce visual clutter and improve differentiation of letters and words. A soft background color lowers text contrast, enhancing readability.


Dyscalculia Mode
Dyscalculia mode, designed for individuals with dyscalculia, spells out all numbers in words and ensures readable spacing between digits when spelling out is not possible. Labeled icons provide clear information for easy comprehension.
Key Takeaways
👉🏻 Diverse Needs: Neurodiverse individuals encompass a wide spectrum of cognitive and sensory profiles. Designing for this group requires an understanding that no two individuals are exactly alike, and their needs and preferences can vary significantly.
👉🏻 Empathy-Driven Design: Designers should approach projects involving neurodiverse users with empathy and a willingness to learn about their unique experiences and challenges. This approach fosters a deeper understanding of user needs and informs more effective design decisions.
👉🏻 Continuous Learning: Given the diversity within the neurodiverse community, designers should continually educate themselves about the latest research and best practices for creating inclusive digital experiences.
Check out my other prjects
This website is designed by me in Framer.
Copyright © Mark Magnaye 2024. All rights reserved.
Get in touch: blokmagnaye@gmail.com